Apply filters to the selected SVG Element
The "Filter" panel allows you to apply filters to the selected SVG Element. You can apply more than one filter on the same element.
The available filters are:
- brightness
- contrast
- hue
- blur
- seppia
- greyscale
- reverse
- saturate
- drop shadow
When a filter is applied, it is added to the list of applied filters.
Each filter has its own editable properties.
To remove a filter from the list, click on the "trash" icon.
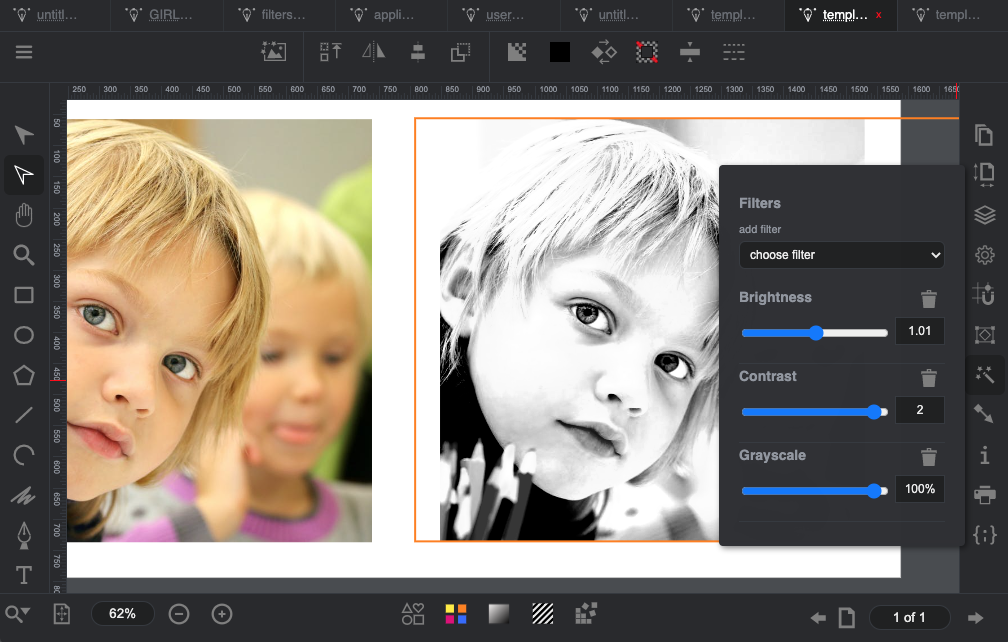
In the example below, there are three filters applied to an image:
1) Brightness
2) Contrast
3) Grayscale