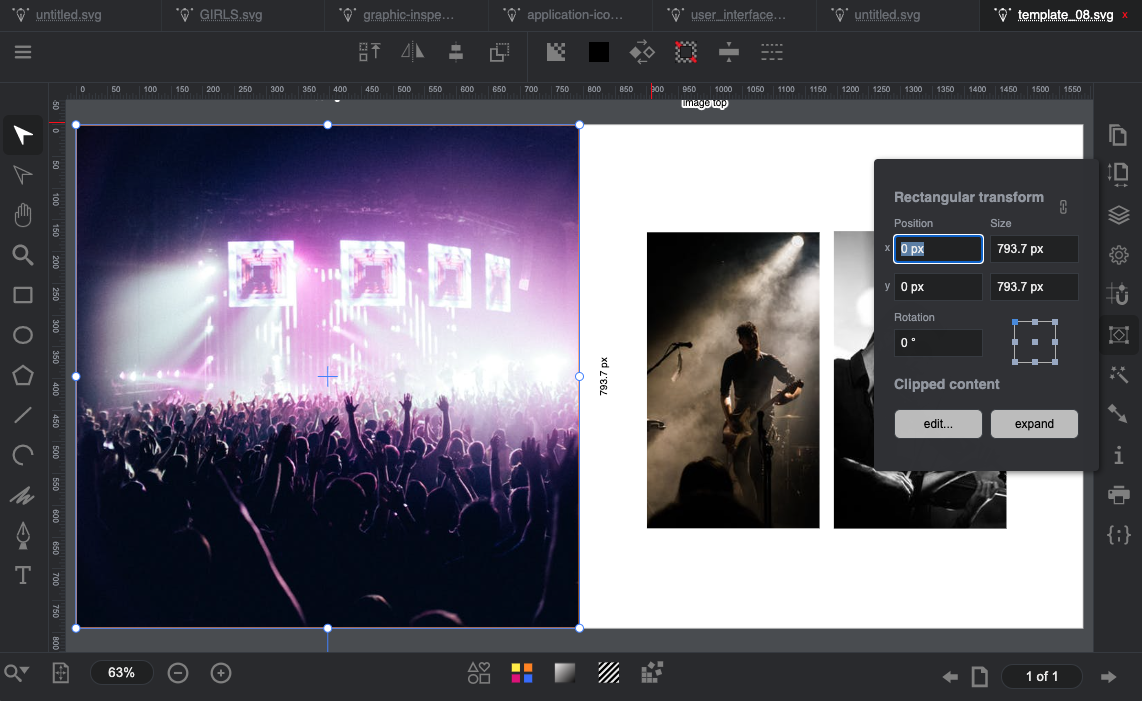
Change the position and size of the selection
When an SVG element is selected, the inspector panel shows its properties.
The set of properties is displayed according to the type of SVG element selected.
In general, the panel shows the position and size of the selected element, or the specific properties of an element such as, for example, selecting an arc will display its properties such as: radius, center of the arc, etc.
The panel also displays buttons that allow you to perform actions on the selected SVG Element