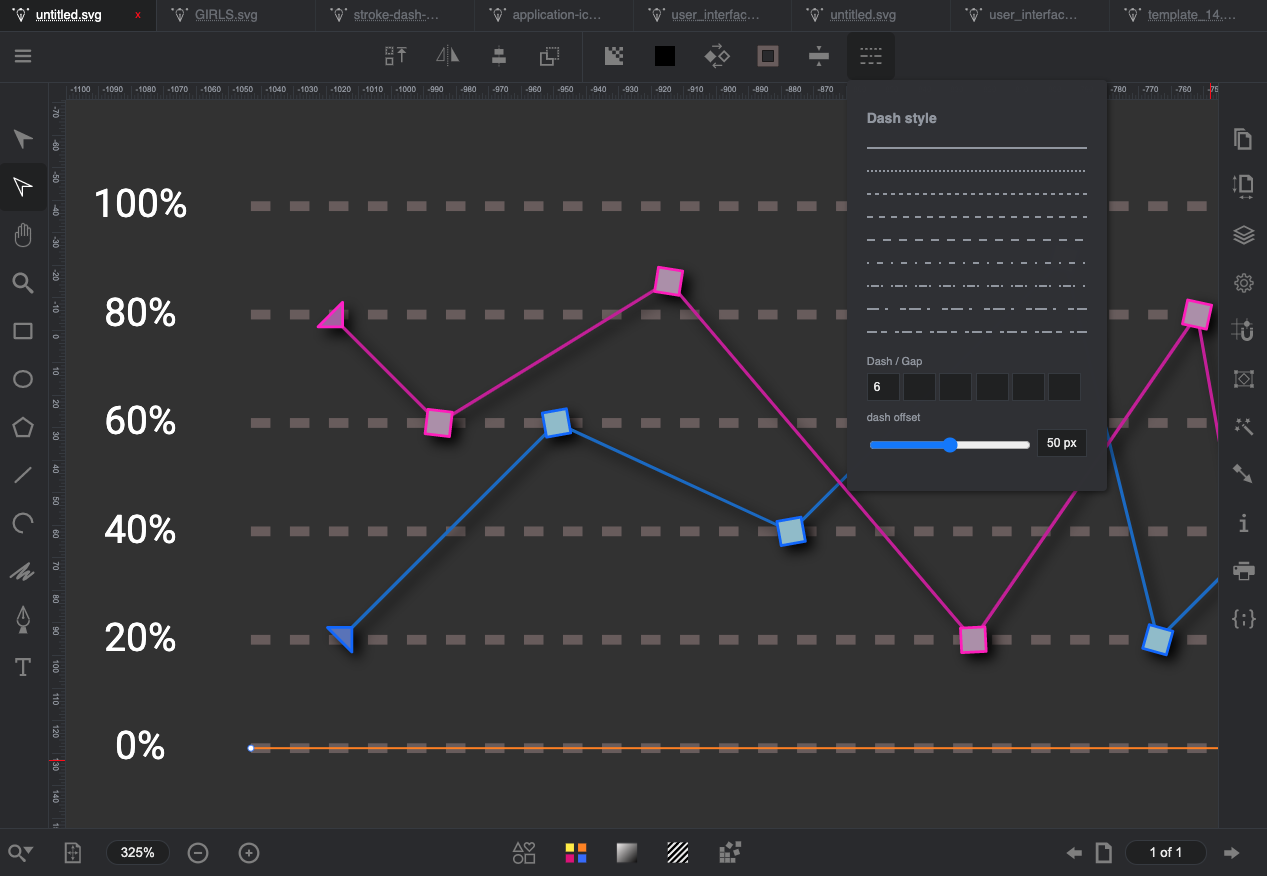
Set the dashed line of an SVG element
From the "Dash Style" panel, you can set the dashed line of stroke of an SVG element.
You can set a dashed line from the dash stroke list.
The style of the dashed line can be customized by changing the "dash" and "gap" fields.
The "hatch offset" property defines the offset of the start of the hatched line.